Auch wenn der Hersteller des Flügel verleihenden Energydrinks Mitsponsor des Adobe Creative Days war, so ist nach der Veranstaltung doch klar, dass man nicht Fliegen können muss, um in die Cloud zu kommen. Die Creative Cloud macht vieles möglich und einfacher und doch stehen noch viele Fragen dazu im Raum. Spannende Themen rund um die Möglichkeiten der Cloud, die Zukunft der Gestaltung und neue oder verbesserte Funktionen der einzelnen Programme waren Inhalt der Veranstaltung von Adobe am 5. November im Römerkastell in Stuttgart.
Die Creative Cloud – mehr als nur ein Software-Abo
Die Experten von Adobe machen den Anfang. Michael Chaize (Senior Creative Cloud Evangelist), Jason Levine (Worldwide Evangelist) und Rufus Deuchler (Senior Worldwide Design Evangelist) zeigen, was die Cloud beinhaltet und kann.
Der Abonnent der Creative Cloud ist klar im Vorteil: ihm werden alle wichtigen Updates immer sofort über die Cloud angezeigt und zum Download angeboten. So ist es Adobe möglich neue Features sofort einzuspeisen und Bugs unkompliziert zu beheben.
Über die Cloud kann der Nutzer aber auch Pinsel, Einstellungen und Ansichten der einzelnen Programme einfach zwischen mehreren Rechnern synchronisieren.
Seit Behance zu Adobe gehört ist es auch Teil der Cloud. Jeder Creative-Cloud-Abonnent kann zudem kostenlos das umfangreiche Portfolio von Behance Prosite nutzen, das sonst regulär 100$ kostet. Synchronisiert wird – natürlich – über die Cloud.
Doch auch Entwürfe kommen über die Cloud zum Kollegen oder Auftraggeber. So kann der Designer in seiner Cloud direkt eine Photoshop-Datei ablegen (private ist die Standardeinstellung, versteht sich) und den Link an einen Kunden senden. Dieser kann die Datei dann direkt im Browser ohne zusätzliche Tools ansehen mit den einzelnen Ebenen spielen, sie ein- und ausblenden und Korrekturwünsche mittels Kommentaren hinterlassen. Ändert der Designer etwas an der Datei und speichert sie wieder ab, so ist die neue Datei auch so in der Cloud sichtbar – sie wird sofot synchronisiert. Alte Versionen sind trotzdem noch verfügbar.
In der Adobe Cloud ist neben den Programmen, der Speichermöglichkeit von Daten und Behance auch Typekit enthalten, dass die Verwaltung und den Kauf von Schriften ermöglicht.
Die Cloud ist also auf gutem Weg zur eierlegenden Wollmilchsau. Die Gerüchte, die kreative Wolke 7 sei mehr eine nahende Gewitterfront werden auch aus dem Weg geräumt:
- Wer in der Cloud ist, lädt sich die Programme direkt auf den Rechner herunter und intalliert sie wie gehabt.
- Für die Nutzung der Programme ist keine Internetverbindung nötig.
- Man kann Daten über die Cloud auch mit Nicht-Abonnenten teilen.
- Am Ende des Abonnements gehen die Daten in der Cloud nicht verloren, da sie ja immer mit dem auf dem Rechner liegenden Ordner synchronisiert weden.
- Updates der einzelnen Programme werden nicht automatisch installiert. Man bekommt sie in der Cloud angeboten und kann sie dann, wenn man möchte installieren.
- Die Cloud ist auch mit einer Firewall nutzbar.
- Die CS6 bleibt weiterhin als kaufbare Suite erhalten, allerdings eben mit der alten CS6-Funktionalität.
Evangelists in the house – neue Features und Tools für Grafik und Webdesign
Die Programme der Cloud bekommen neue Updates, sobald neue Funktionalitäten bereit gestellt werden können. Einige nette Features und Tricks haben die Evangelists von Adobe mit im Gepäck.
Anmerkung: Alle Bilder lassen sich zur besseren Ansicht per Mausklick vergrößern
Photoshop: Verwackelte Bilder schärfen
Verwackelte Bilder – wer kennt sie nicht? Auch mein Schnappschuss der drei Evangelists mit der Smartphonekamera ist verwackelt. Hier gibt es nun den neuen Smartfilter Verwacklung reduzieren, der viele Optionen bietet. Für die Anwendung des Filters muss die Ebene in ein Smartobjekt konvertiert werden und schon können die Feineinstellungen gemacht werden.
Details dazu gibt es hier in der Photoshop-Hilfe.
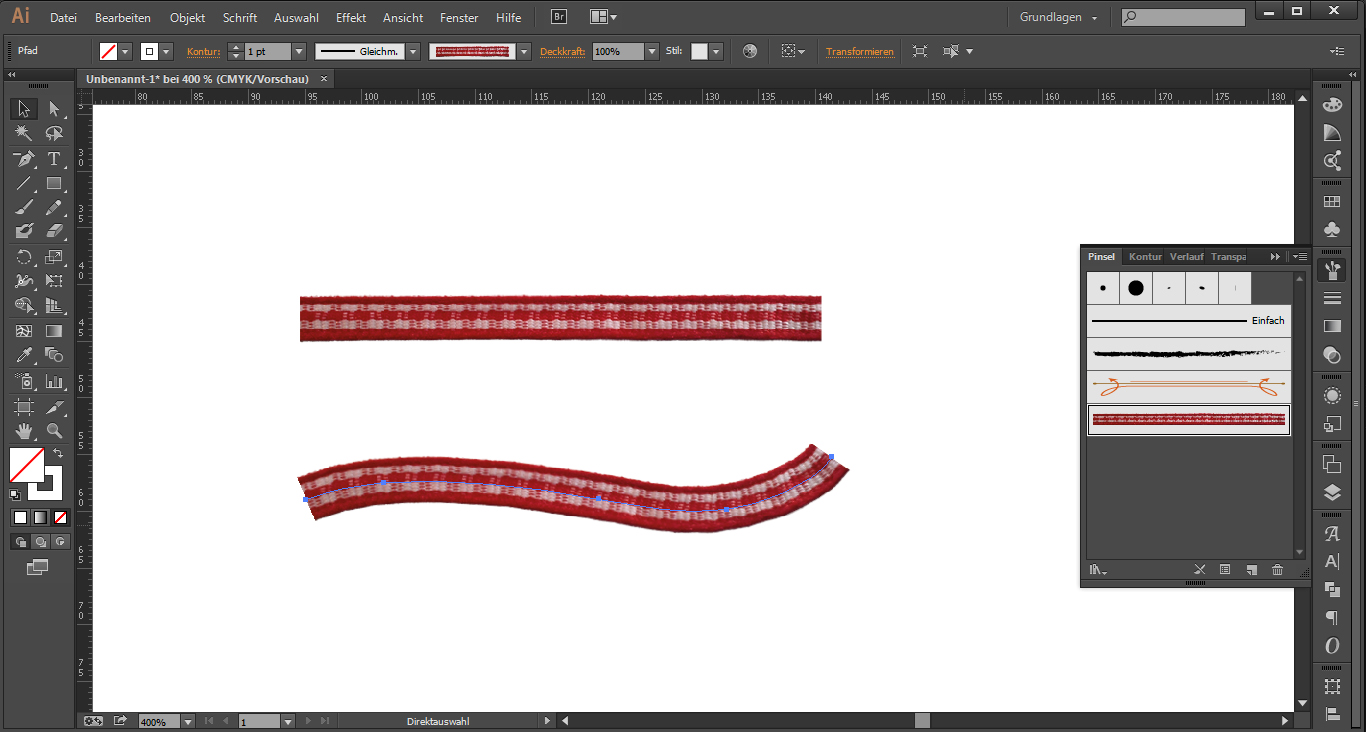
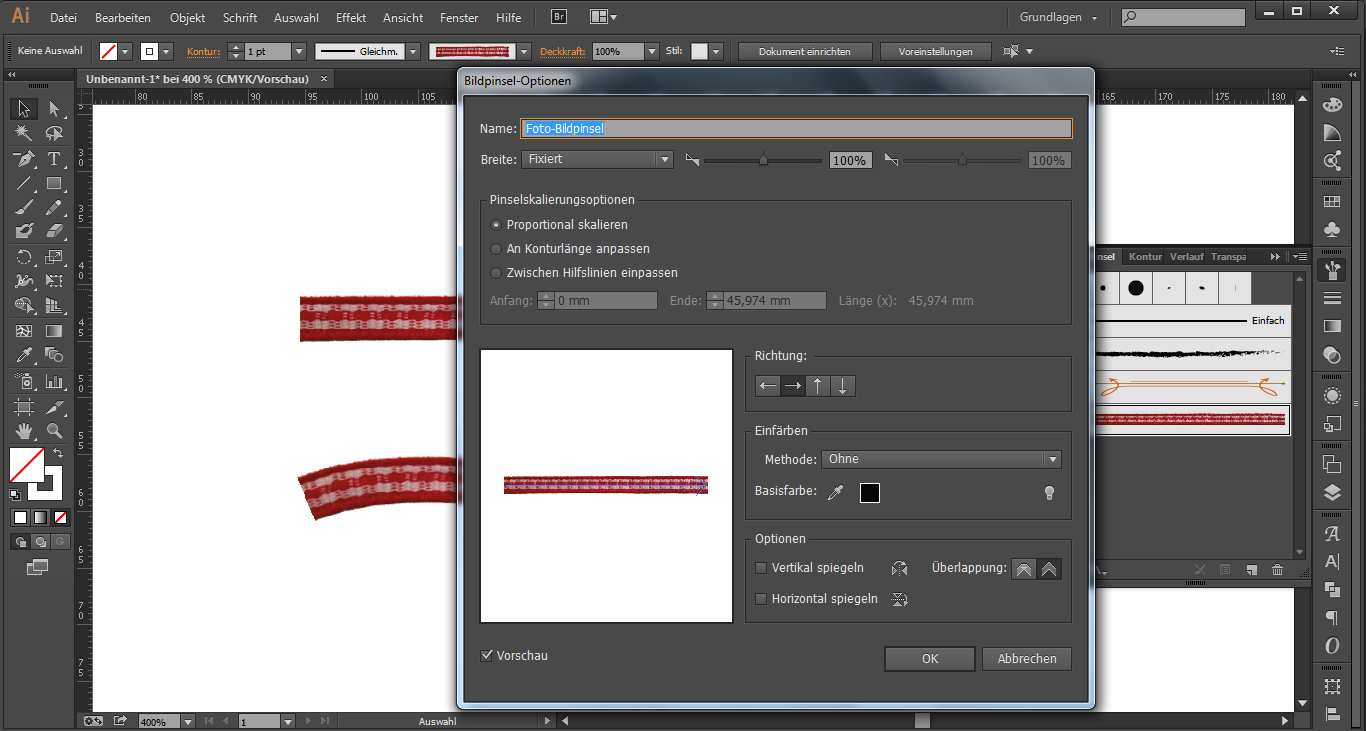
Illustrator: Platzieres Foto als Bildpinsel
Ob Spezial-, Muster- oder Bild-Pinsel – wer sich in Illustrator noch nicht damit befasst hat, dem rate ich dringend dazu. Denn wenn man sich einmal damit auskennt, macht es richtig Spaß, damit zu arbeiten. Nun gibt es auch hier neue Möglichkeiten.
Schon mal versucht ein platziertes Bild in einen Pinsel umzuwandeln? Das geht jetzt. Wer das Bild vorher in Photoshop optimiert, hat noch mehr Spaß damit. Einfach das Bild platzieren, per drag and drop in das Pinsel-Fenster ziehen, Bildpinsel auswählen und Einstellungen anpassen.
Pinsel für Anfänger und Fortgeschrittene in der Illustrator-Hilfe – die neuen Bildpinsel sind hier zu finden.
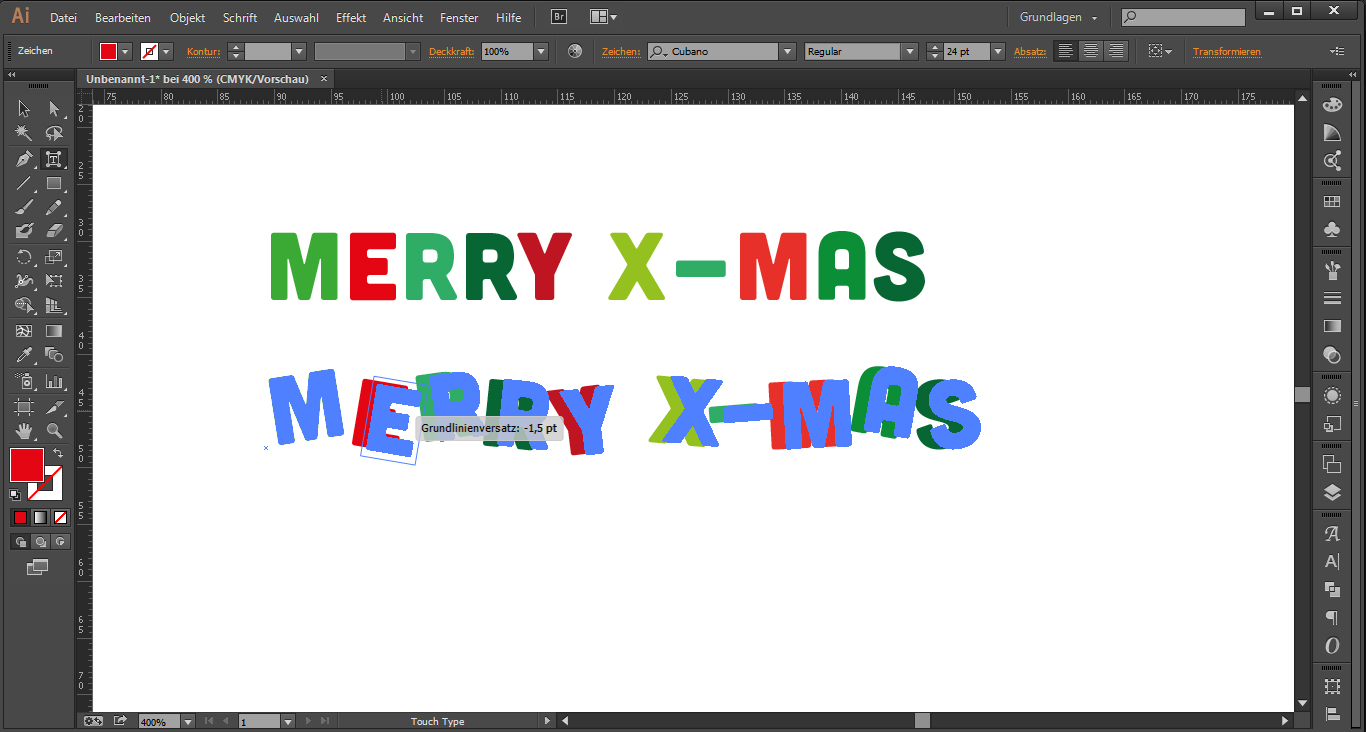
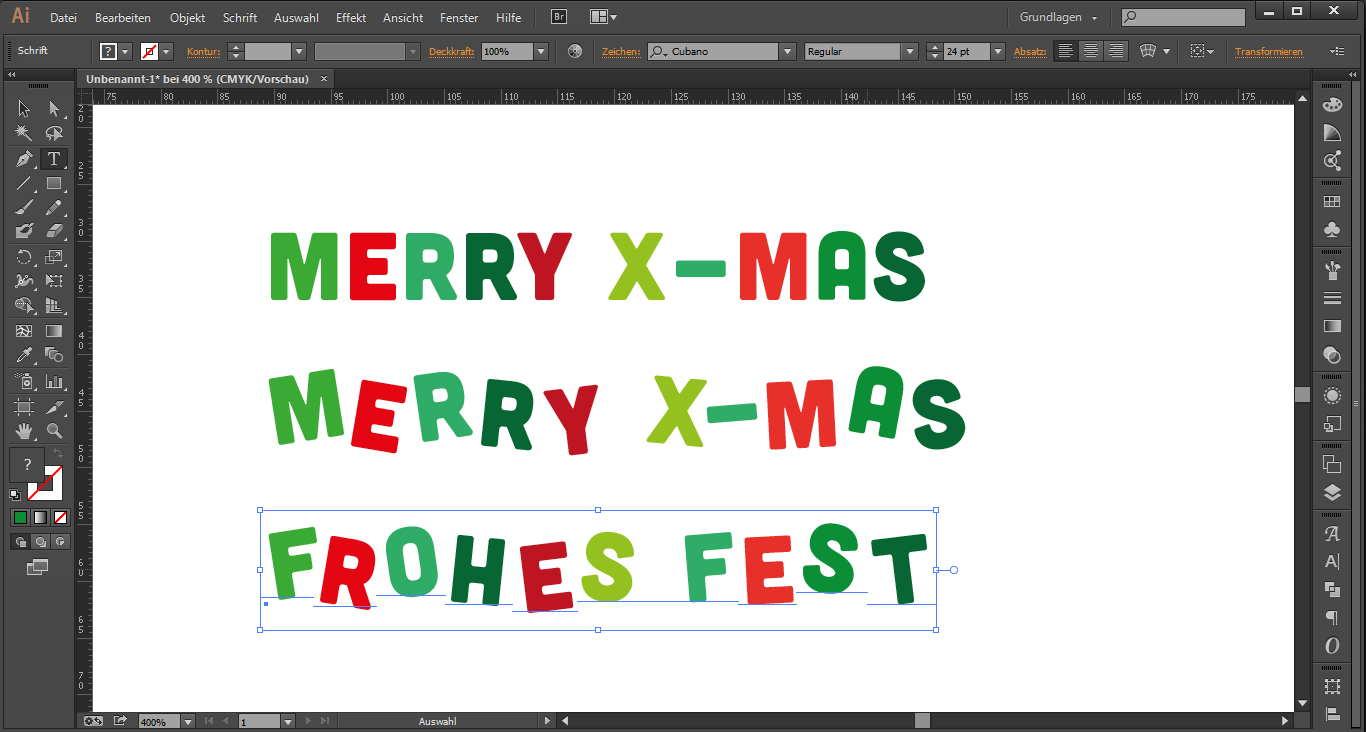
Illustrator: Wunderwaffe Touch Type Tool
Viele Designer beschäftigen sich in letzter Zeit, so wie ich, mit Weihnachtskarten. Bunte Farben, dekorative Schriften und endlose Korrekturen. Wer Text mit hüpfenden Buchstaben erstellen wollte ging bisher den mühseligen Weg, die Schrift in Pfade umzuwandeln, entgruppieren, einzelne Pfade schieben und drehen, bis es passte. Und dann wollte der Kunde doch lieber ein Frohes Fest wünschen, anstatt dem mühevoll gesetzten Merry X-Mas.
Das ist nun kein Problem mehr: mit dem Touch Type Tool (zu finden unter dem normalen Text-Tool) können nun einzelne Buchstaben eines Textes gedreht und verschoben werden – die folgenden Buchstaben rutschen sogar mit – und das wichtigste der Text bleibt komplett bearbeitbar.
Touch Type in der Anwendung hier bei Adobe TV und hier in der Illustrator-Hilfe.
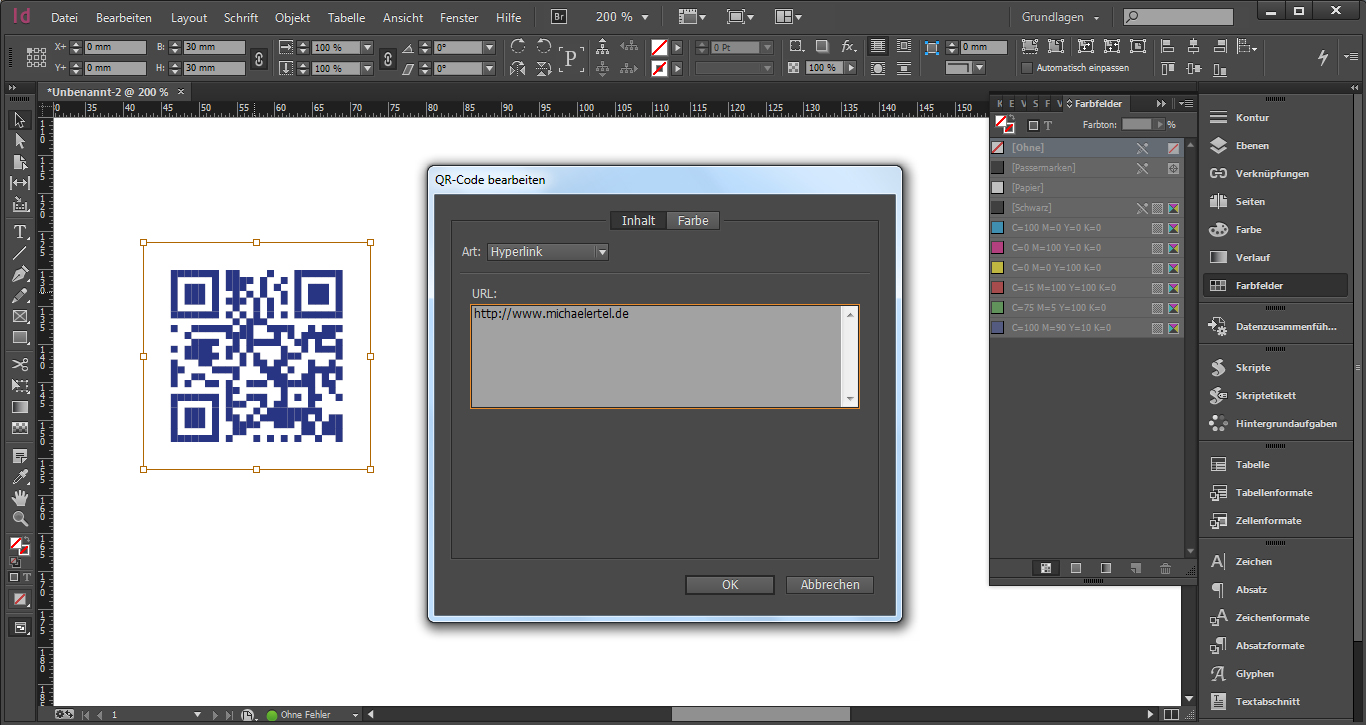
InDesign: QR Code direkt im Programm
QR-Codes – ob man sie für sinnvoll hält oder nicht, aktuell will jeder Kunde irgendwo diesen „kleinen quadratischen Code – Sie wissen schon …“ abgedruckt haben. Doch wo generiert man ihn ohne Fehler, bekommt man ihn in der passenden Auflösung und vorallem kann man ihn ganz leicht ändern?
Genau – direkt in InDesign: Objekt>QR-Code generieren. Hier gibt man den Inhalt des Codes an, wählt eine Farbe aus und erhält so ganz einfach einen Vektor-Code, der platziert werden kann. Mit Rechtsklick>QR-Code bearbeiten kann er jederzeit modifiziert werden.
Info zu QR-Codes in der InDesign-Hilfe bei Adobe.
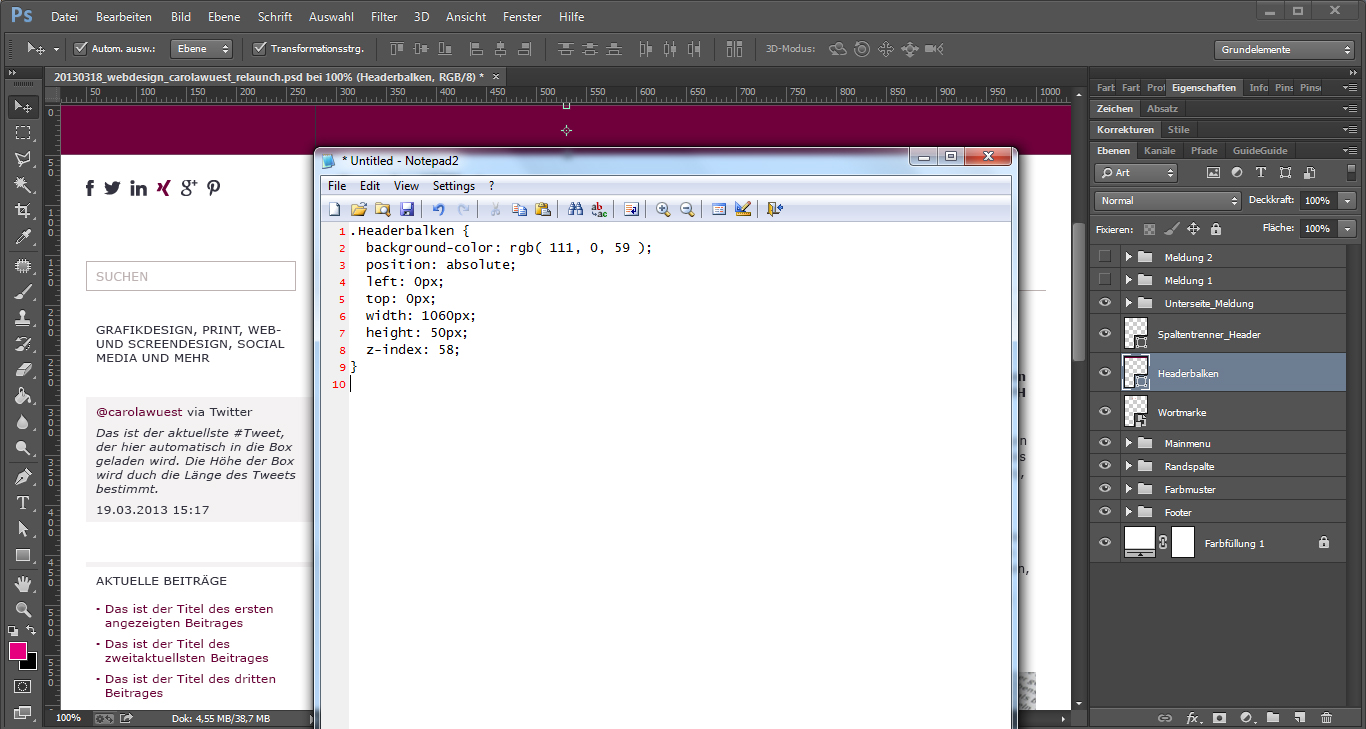
Photoshop: CSS aus Ebene extrahieren
 Ob nun der Webdesigner dem Programmierer eine schnelle Info liefern muss oder der Programmierer vom Designer eine PSD-Datei mit einem Webdsign erhalten hat – nun kann man ganz einfach das CSS einer einzelnen Ebene erhalten. Mit Rechtsklick auf die Ebene findet man die Option CSS kopieren – so kann man alle Stile ganz einfach in das CSS-Dokument einfügen.
Ob nun der Webdesigner dem Programmierer eine schnelle Info liefern muss oder der Programmierer vom Designer eine PSD-Datei mit einem Webdsign erhalten hat – nun kann man ganz einfach das CSS einer einzelnen Ebene erhalten. Mit Rechtsklick auf die Ebene findet man die Option CSS kopieren – so kann man alle Stile ganz einfach in das CSS-Dokument einfügen.
CSS aus Photoshop in der Photoshop-Hilfe.
Photoshop: Bild-Assets generieren
Nochmal eine Erleichtung im Bereich Webdesign: einzelne Elemente für die Umsetzung ausgeben. Früher hat man da fleißig Slices geschnitten. Jetzt geht das ganz einfach: Datei>Generieren>Bild-Assets anhaken und los geht’s. Die Ebene, die das als Bild benötigte Element enthält, auswählen und an den Ebenenamen ein .jpg oder .png hängen – schon erstellt Photoshop einen Assets-Ordner im Ordner, der das PSD enthält und speichert dort alle so erstellten Bilder ab. Hängt man an das Ende des Namens noch eine Prozentangabe (z.B. ebenennamen.jpg10%) gibt man Photoshop damit die Kompressionsrate an. Hängt man mehrere Endungen an (z.B. ebenennamen.jpg, ebenennamen.png), erstellt Photoshop mehrere Dateien aus der Ebene.
Mehr Details hier in der Adobe-Hilfe.
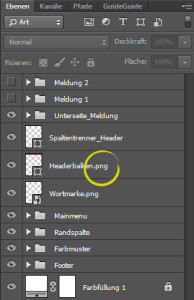
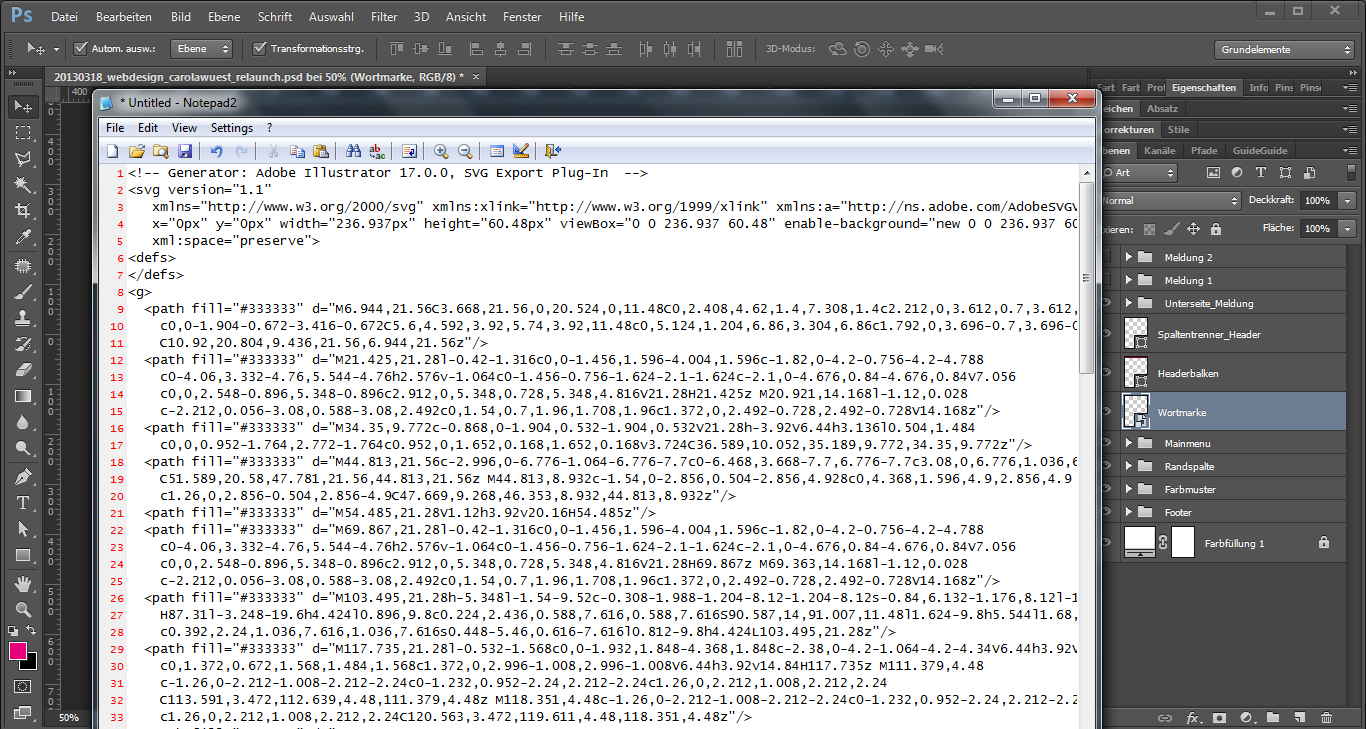
Photoshop: SVG aus Vektor erstellen
Doch was macht man mit Vektorgrafiken, die in der Größe flexibel in eine Website eingebunden werden sollen? Es ist mal wieder einfacher, als man denkt: Ebene markieren, Strg+c (oder Apfel+c) und in den Code einfügen. Es ist ein SVG (Scalable Vector Graphic) daraus geworden!
Softwarebeschaffung aus der Wolke – Vorteile aus der Sicht einer großen Agentur
Martin Wider wirft einen meiner Meinung nach recht einseitigen Blick auf Software und deren Beschaffung. In den meisten Agenturen, so meint er, fehle eine Technologiestrategie. Vereinfachung der Workflows, Zentralisierung und Standardisierung sind hier die Stichwörter. Oft haben Agenturen Probleme ältere, aber vor allem auch neuere Dateiversionen zu Öffnen, weil ihre Software nicht auf dem aktuellen Stand ist. Der Softwarekauf für mehrere Arbeitsplätze ist meist durch den komplizierten Cashflow in den Agenturen erschwert.
Hier ist das Abomodell der Creative Cloud von Adobe von Vorteil – man hat immer die neueste Softwareversion und kann angelieferte Dateien immer öffnen und bearbeiten. Die Abschreibung der Softwarekosten ist durch die monatliche Zahlung vereinfacht. Dass trotzdem viele Kreative noch nicht in der Cloud sind kann Wider nicht verstehen. In Deutschland sei eben „Kaufen und Haben“ immer noch wichtiger und besser angesehen als nur Leasen.
Leider gar nicht eingegangen ist Wider auf Selbständige wie mich, die zum Teil auch nur einen kleinen Bruchteil der in der Cloud angebotenen Software nutzen und somit genauer nachrechnen, ob sich das Komplettabo lohnt. Ich habe seit Mitte des Jahres ein Cloud-Abo und arbeite mich darum nun gezielt in weitere Programme ein, um das gebotene und bezahlte Angebot besser zu nutzen.
Publishing – was alles möglich ist
Mehr aus der Publishing-Trickkiste von Maskus Jasker und Matthias Schulze.
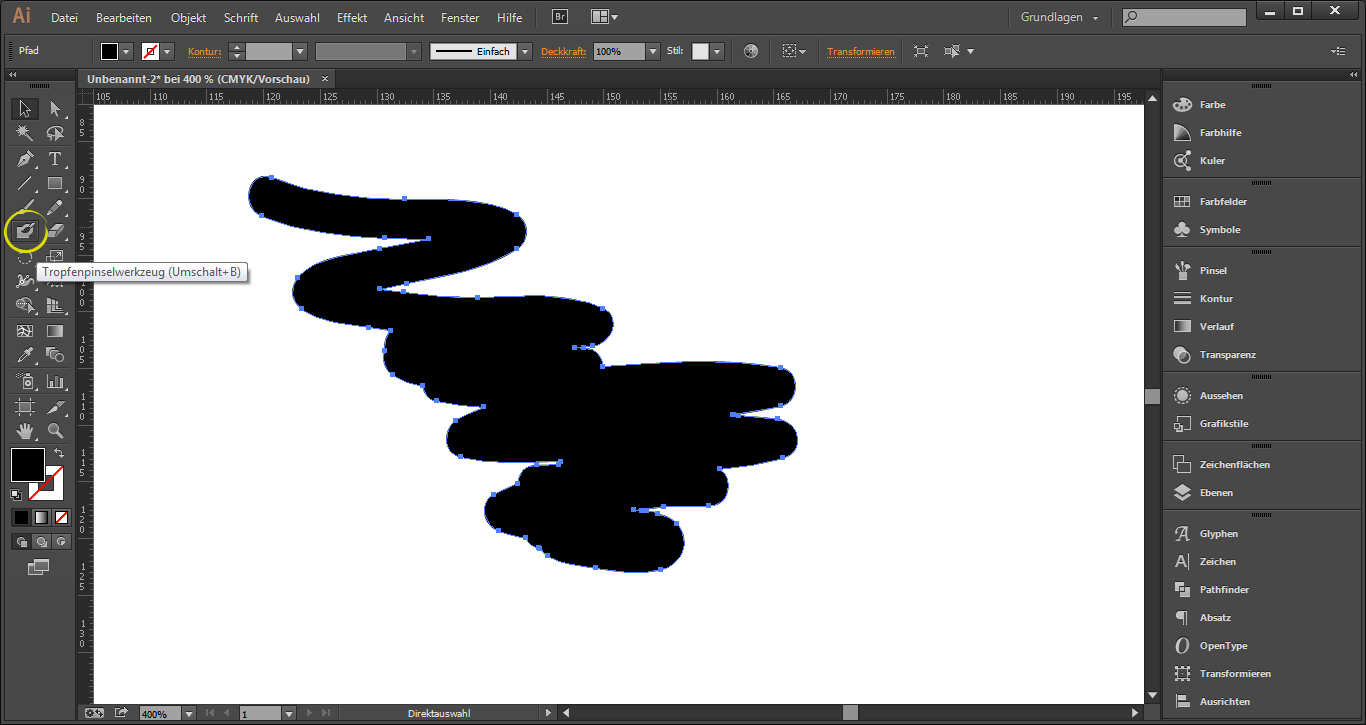
Illustrator: der Tropfenpinsel
Mit einem Pinsel eine Fläche ausmalen und eine Outline-Form bekommen anstatt eines Pfades? Das ist im Illustrator mit dem Tropfenpinsel möglich. Er eignet sich z.B. gut zum Colorieren einer Strichzeichnung aber vorallem auch im Gebrauch mit einem Grafiktablett.
Illustrator: Verknüpfte und eingebettete Bilder
Wenn man im Illustator ein Dokument platziert wird man gefragt, ob man es verknüpfen will. Verknüpfte Bilder sind nicht im Dokument erhalten – ihr Vorteil ist aber, dass sich das Bild aktualisiert, sobald man das Original bearbeitet hat. Platzierte Bilder dagegen sind im Dokument eingebettet. Will man sie bearbeiten, kann mit gedrückter Alt-Taste auf das Bild klicken und es öffnet sich im Photoshop zur Bearbeitung. Ein verknüpftes Bild nachträglich einbetten (z.B. wenn man die Datei weiterleiten muss) funktioniert über den Dialog im Steuerungsbedienfeld oben.
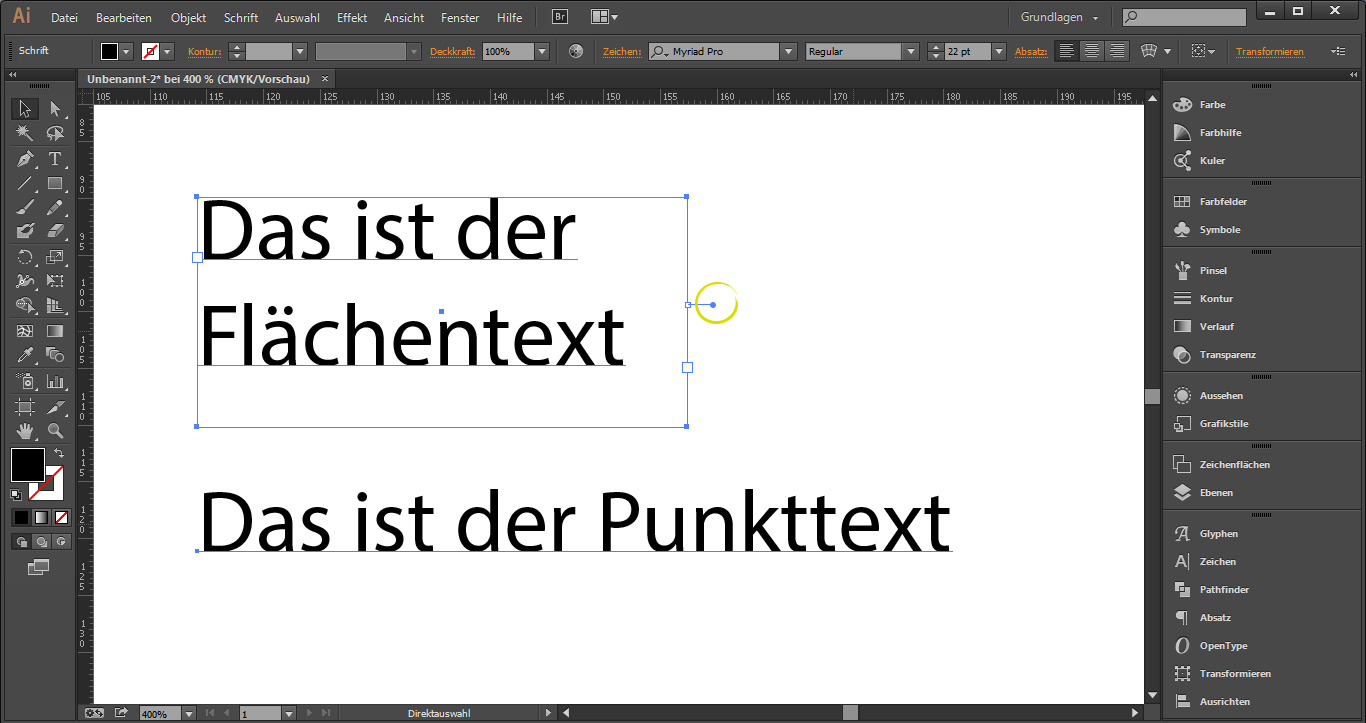
Illustrator: Punkt- und Flächentext
Es gibt zwei Möglichkeiten im Illustrator einen Text zu erstellen: zum einen durch einen Klick mit dem Texttool in den Arbeitsbereich (Punkttext) und zum anderen durch das Aufziehen eines Textfeldes mit dem Texttool (Flächentext). Die beiden Textarten unterscheiden aich darin, dass der Punkttext verzerrt werden kann und der Flächentext mittels des Rahmens einen Satzspiegel vorgibt – beim verändern der Form bricht der Text neu um. Wie macht man aber aus einem Flächentext einen Punkttext? Ganz einfach: am markierten Text befindet sich rechts ein Anfasser. Mit Doppelklick auf den Punkt wechselt man bequem zwischen den beiden Textarten.
Ideas – Vom Pad in die Cloud zum Kunden zurück zur Reinzeichnung am Rechner
Adobe Ideas ist das umfassende Kreativtool fürs iPad. Hier kann unterwegs gescribbelt und gelayoutet werden, wenn die Idee noch ganz frisch ist. Über die Cloud kommt die Datei dann auf den Rechner im Büro und dort kann man sie weiterbearbeiten. Cool: Ideas erstellt Vektordaten, die im Illustrator super weitermodifiziert werden können.
Leider ist Ideas nur fürs iPad erhältlich. Ich freue mich also auf Feedback von Nutzern, die damit arbeiten bzw. Ideas in ihren Kreativprozess einbinden.
Edge – Simple Webdesign-Tools für Nicht-Programmierer
Edge – eine Familie von Tools für einzelne Bereiche des Webdesigns. Die Lernkurve ist flach – jedes Tool ist nur für einen speziellen Bereich zuständig:
Edge Animate erstellt interaktive Elemente und Animationen – die Bedienung ist ähnlich wie in Flash.
Edge Reflow lässt den Webdesigner ganz einfach responsive Layouts erstellen, in die er Breakpoints für die verschiedenen Ansichten setzen kann und diese so ganz einfach dem Programmierer übermitteln kann. Hier kann man übrigens auch eine Photoshop-Datei importieren bzw. verknüpfen – Änderungen werden nach Speichern übernommen.
Edge Code ist das Coding-Tool mit Syntax-Highlighting.
Edge Inspect zeigt die Website automatisch auf verschiedenen angeschlossenen Endgeräten. Wer jetzt sagt, er hätte aber keine zig Endgeräte zur Verfügung, dem wird auch geholfen: Stichwort Open Device Lab. Wer zuviele Endgeräte hat, der darf auch gerne eines eröffnen: Andre Jay Meissner sucht!
Edge Web Fonts bietet eine große Auswahl an kostenlosen Webfonts und generiert den passenden Code zur Einbettung in die Website.
Bildbearbeitung in Lightroom und Photoshop und Photo-Art von Matthias Schwaighofer – der krönende Abschluß eines interessanten Tages
Michael Moertl und Sven Doelle zeigen nochmal einige Basics und Highlights in Lightroom und Photoshop. Wer hier ins Detail gehen will, dem sei ein Besuch auf dem Youtube-Kanal PhotoshopDirekt ans Herz gelegt.
Was die beiden als Wunderwaffe für die Bildbearbeitung empfehlen, ist auch der Liebling von Photoshop-Künstler Matthias Schwaighofer: Der Camera Raw Filter in Photoshop! Er bietet so viele Möglichkeiten für die non-destruktive Nachbearbeitung eines Bildes. Am einfachsten ist es laut Schwaighofer, einfach einmal damit zu Spielen; die verschiedenen Einstellungen zu testen. Sein Tipp: am Anfang und am Ende das Bild schärfen. Wer es ganz genau wissen will: Schwaighofer bietet auch Kurse an.
Und wer jetzt noch immer nicht genug hat, der findet die kompletten Vorträge als Videomitschnitt hier bei Adobe.